Updated 1 March 2014 to include ADFS authentication with Firefox.
I support multiple clients daily with their SharePoint Online environment – plus, our own intranet at Connecta runs on SharePoint Online. SharePoint Online tends to keep your session, which means I’m constantly logging in and out of sites. These are the tips that I’ve collected to help make this a bit easier.
LastPass as a URL and password manager
Anyone who uses the internet has multiple passwords: email, Facebook, etc. At least, they shouldn’t all be the same password. Add in clients, who often tend to give me multiple users to work with (i.e. an admin user and a normal user, plus maybe a different Active Directory user) and it becomes difficult to keep track of these passwords. I could save them in OneNote, but that isn’t particularly secure – nor does it lend a professional impression to your clients. Conclusion: some sort of password management is necessary.
 I used to use Keepass, synced between multiple computers by saving the database file in Dropbox. It’s a great, simple little tool that runs on plenty of platforms and is secure. I could save usernames, passwords, URLs and have it remind me when a password was about to expire. I fell in love with the search functionality – why remember what folder something was in when I could search? When I left one of my last jobs, I simply exported the Keepass database related to work and gave it to IT support. I had some issues getting it to integrate into the browser, though, so eventually went looking for a different solution.
I used to use Keepass, synced between multiple computers by saving the database file in Dropbox. It’s a great, simple little tool that runs on plenty of platforms and is secure. I could save usernames, passwords, URLs and have it remind me when a password was about to expire. I fell in love with the search functionality – why remember what folder something was in when I could search? When I left one of my last jobs, I simply exported the Keepass database related to work and gave it to IT support. I had some issues getting it to integrate into the browser, though, so eventually went looking for a different solution.
 A few years ago, I switched to LastPass and haven’t looked back since. LastPass is a cloud based service which allows you to save your passwords. It supports two-step authentication and a bunch of other methods which are enough to make me feel that my (and my clients’!) passwords are safe. There are good plugins for Internet Explorer and Google Chrome, as well as an Android app. I keep everything in here: the only passwords I still manually type have are my Active Directory account for work and the LastPass master password.
A few years ago, I switched to LastPass and haven’t looked back since. LastPass is a cloud based service which allows you to save your passwords. It supports two-step authentication and a bunch of other methods which are enough to make me feel that my (and my clients’!) passwords are safe. There are good plugins for Internet Explorer and Google Chrome, as well as an Android app. I keep everything in here: the only passwords I still manually type have are my Active Directory account for work and the LastPass master password.
Some of the reasons I love LastPass:
- It generates all of my passwords for me. It’s fast, it’s easy and it helps keep my accounts secure. I usually have it set to 10 characters and allow special characters, but it’s a question of changing a few check boxes around to get a different type of password, depending on the requirements.
- It works on all the different platforms I use: Internet Explorer, Chrome, Android, etc.
- As cloud solution, it keeps my passwords synced between all of my devices – I can access the latest version from anywhere.
- It can handle ADFS authentication (in select browsers).
My only gripe with LastPass is actually with Google Chrome on Android – Chrome doesn’t allow plugins and therefore we can’t use LastPass to auto-fill passwords in that browser. However, I do quite like the Dolphin browser, so it’s all good.
I keep all of my client passwords in LastPass. Since SharePoint is my specialty a lot of these passwords are for websites. However, they’re often also Active Directory users for remote access, door codes, etc – I might not be able to automatically fill these in, but I always know where they are and that they’re secure.
When I want to open a client’s site, I have a number of options, depending on the browser I’m using:
- Type in the URL from memory – this tends to happen a lot!
- Chrome and IE – open the LastPass vault plugin, search for the client’s name and click on the entry
- Chrome: type “lp” and then “tab” and then start typing the client’s name – it will automatically supply the URL for me
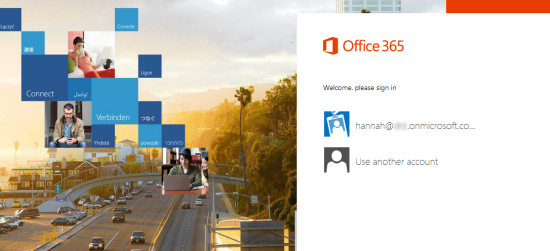
Once I’m there, I’m usually looking at Microsoft’s sign-in page, usually with the username that I used last:

At this point, I choose “Use another account” and then use LastPass to fill in the information for the account I need – either by using the toolbar in Chrome or right-clicking in the form in Internet Explorer:

I choose the account I want, the information is automatically filled into the form and I click “Sign in”.
This saves me so much time in the course of a day.
Browser sessions
 Sometimes I need to have multiple environments open: a client has an ad hoc issue while I’m actually working on another environment or I need to look something up on our own intranet at the same time. It happens often.
Sometimes I need to have multiple environments open: a client has an ad hoc issue while I’m actually working on another environment or I need to look something up on our own intranet at the same time. It happens often.
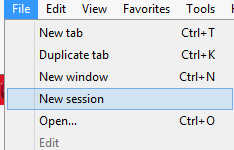
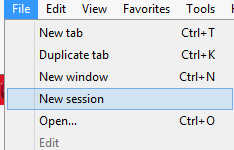
Internet Explorer keeps your session across tabs, so you need to force it to create a new session. To do this, you need to go to File -> New Session – there is no keyboard shortcut that I know of.
This does not always seem to be stable: sometimes the sessions still seem to get mixed up. Also, LastPass does not seem to understand IE sessions.
Use multiple browsers
 I don’t use the multiple sessions on IE all that often, simply because I get confused which window belonged to which client.
I don’t use the multiple sessions on IE all that often, simply because I get confused which window belonged to which client.
It can be useful to run one environment in IE and another in Chrome. It makes it obvious which environment belongs to which project that is open and it doesn’t ever get the sessions mixed up.
According to Microsoft’s browser support page for SharePoint Online, Google Chrome, Mozilla Firefox and Opera are all supported. I have noticed some issues with things like dragging webparts and Open in Explorer, though.
My best tip: remember which browser you’re using to save yourself testing headache – like the day I couldn’t figure out why Open in Explorer wouldn’t work, then realized I was using Chrome.
ADFS authentication
According to Mats Sørensen’s blog post “How Does ADFS Work With Office 365?“:
You might know something about Microsoft Active Directory Federation Service (AD FS) or maybe not, but basically it’s a Microsoft feature that enables SSO (Single Sign-On) between two domains/forest without using a normal domain trust relationship as many people might know it.
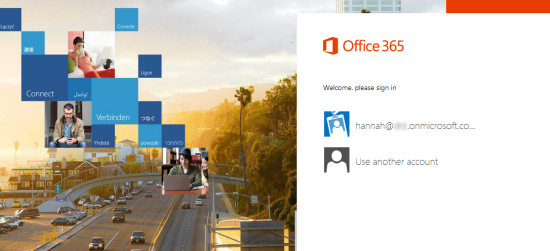
For those of us who do not configure these kinds of things, ADFS is when the Office 365 login screen sends you on to another authentication provider and pops up a dialogue to allow you to login (again):

Note that you can also select multiple usernames, which is great when you’re testing multiple users or permissions.
When working with SharePoint environments which use ADFS authentication, use Firefox if you want to use LastPass to authenticate! I now use Firefox a lot of the time when facing this authentication.
Conclusions
These are the methods I use to help make it easier to maintain multiple environments.
If you have any tips, please share them in the comments!
![Windows taskbar on the left [personal productivity] Windows taskbar on the left [personal productivity]](https://sharepointhannah.files.wordpress.com/2015/09/taskbar-1.png?w=150&h=150&crop=1)











 I used to use
I used to use  A few years ago, I switched to
A few years ago, I switched to